-
Une autre façon de faire qui fonctionne car je viens de le faire sur mon blog "Avec du Papier" j'ai mis la police Century Gothic
Apparence
Modifier le thème
Ajouter du CSS
Copier-coller ce qui est dessous.module_contenu_block {font-family: 'Votre Police', latin;
font-size:15px;}
.module_menu_contenu_block {font-family: 'Votre Police'', latin;
font-size:13px;}
.commentpseudo a{font-family: 'Votre Police'', latin;
font-size:14px;}
.commentbody {font-family: 'Votre Police'', latin;
font-size:13px;}
.commentdate {font-family: 'Votre Police'', latin;
font-size:14px;}
.commentpseudo a:hover {font-family: 'Votre Police'', latin;
font-size:14px;}
.comment_normal .commentheader {font-family: 'Votre Police'', latin;
font-size:14px;}
.comment_normal {font-family: 'Votre Police'', latin;
font-size:12px;} votre commentaire
votre commentaire
-
Mettre ce script dans la zone de script ou dans un module simple entre <>
<script type="text/javascript">
function imprimer_bloc(objet) {
var z0= document.getElementById(objet);
titre=z0.getElementsByClassName('module_titre')[0].getElementsByTagName('h1')[0].innerHTML;
var z1 = z0.getElementsByClassName('article_text');
// Définition de la zone à imprimer
var zone = z1[0].innerHTML;
// Ouverture du popup
var fen = window.open("", "", "height=500, width=600,toolbar=0, menubar=0, scrollbars=1, resizable=1,status=0, location=0, left=10, top=10");
// style du popup
fen.document.body.style.color = '#000000';
fen.document.body.style.backgroundColor = '#FFFFFF';
fen.document.body.style.padding = "20px";
// Ajout des données a imprimer
fen.document.body.innerHTML = titre + " ";
fen.document.body.innerHTML += " " + zone + " ";
// Impression du popup
fen.window.print();
//Fermeture du popup
fen.window.close();
return true;
}
if(typeof(onJSFilesLoaded) != "object") onJSFilesLoaded = [];
onJSFilesLoaded.push(function(){
function declenche(){
var st=$$('#ulmodules.ulmodules li[id^="module_article"]');
Array.each(st, function(item, index){
if (!(/comments/.test(item.get('id')))) {
var myelem = new Element('div', {
id: 'id'+item.get('id'),
styles: {
position: "relative",
right: 0
},
html:'<img class= "impico" style="float:right;" src="http://ekladata.com/-9wm9NuVfkvn2powEm05t64Za_g/49091.gif" width="55" height="55" onclick="imprimer_bloc(\''+item.get('id')+'\');"/>'
}
);
myelem.inject(item.childNodes[1],'after');}
}
);
}
// Fonction de déclenchement à intervalle régulier
setInterval(function(){var existe=$$(".impico"); if (existe.length<=0) declenche();}, 800);
});
</script>
Changer ce qui est en rouge car c'est pour mon blog

C'est le code de Papatsi et avec l'aide de Midori-Nor et de Colette95 du forum d'aide 4 commentaires
4 commentaires
-
* CHANGER LA COULEUR DU FOND ET DE LA POLICE DE LA NEWSLETTER *
- Apparence
- Modifier le Thème
Tout en bas
- Ajouter du CCS
input {background-color:#000 ; color:#000 !important ; }

 votre commentaire
votre commentaire
-
Modifier le thème > Menu 1 > Contenu modules >> (marges extérieures)
il doit être indiqué :marge droite: 25px ; mettre 0px au lieu de 25px

 votre commentaire
votre commentaire
-
Voilà comment j'ai fait mes bannières pour mes deux blogs de graphisme
- j'ai fait une créa de 800/600 pixels
- j'ai ensuite diminué cette créa à 470 pixels de haut
- puis j'ai fait image taille du support et j'ai mis ces paramètres 1250/600 pixels
- J'ai remonté la créa vers le haut
- Il faut peindre avec la couleur du fond sur le calque raster 1
- Mettre votre titre
- Enregistrer le tout en JPEG

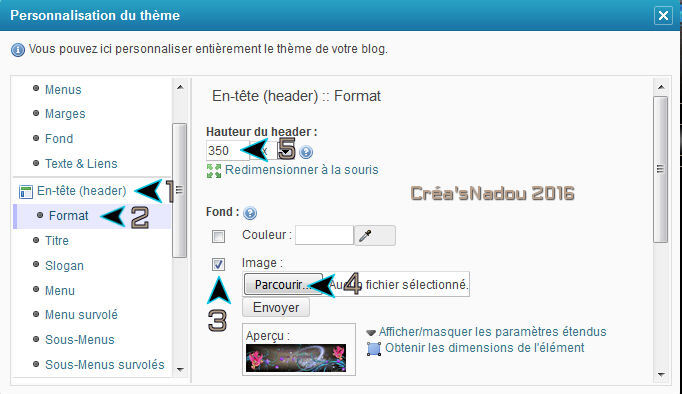
Comment mettre cette bannière
1 - Apparence
2 - Modifier le thème

1 - En-Tête (header)
2 - Format
3 - Clic sur image
4 - Parcourir chercher sa bannière
5 - Régler la hauteur de la bannière


 2 commentaires
2 commentaires















